
How to use Figma effectively for better design handoff
Figma is a cloud-based design and prototyping tool used for creating user interfaces (UI) and user experience (UX) designs. It was developed by the company Figma Inc. and was first released in 2016. Figma is widely popular among designers and design teams due to its collaborative features and ease of use.
Here are some key features and aspects of Figma:
Cloud-based and Cross-platform: Figma operates entirely in the cloud, which means you can access your design projects from any computer with an internet connection. It supports both Windows and macOS platforms, allowing designers to work seamlessly across different operating systems.
Real-time Collaboration: One of Figma's standout features is its ability to facilitate real-time collaboration. Multiple designers can work on the same design file simultaneously, making it ideal for remote teams or designers who need to collaborate with clients or stakeholders. This feature allows for easy feedback, comments, and iteration, improving the overall design process.
Vector Editing and Prototyping: Figma provides a powerful set of vector editing tools that enable designers to create and modify UI designs with precision. It offers a variety of shape and text tools, as well as the ability to create and manage components and styles for consistent design systems. Figma also allows designers to create interactive prototypes, which can be shared with stakeholders or used for usability testing.
Design Libraries and Version Control: Figma supports design libraries, which are collections of reusable components and styles. Designers can create and maintain a centralized design system, making it easier to ensure consistency across projects and collaborate efficiently. Figma also offers version control, allowing designers to revert to previous versions of their designs or compare changes made by different team members.
Third-party Integrations: Figma integrates with various third-party tools and services, such as Slack, Jira, Zeplin, and many others. These integrations enable designers to streamline their workflow by connecting Figma with other tools they use for project management, handoff, or development.
Plugins and Extensions: Figma has a robust plugin ecosystem that allows designers to extend its functionality. Plugins can automate repetitive tasks, enhance the design process, or integrate with external services. With a wide range of plugins available, designers can customize their workflow and access additional features within Figma.
Overall, Figma has gained popularity for its collaborative capabilities, cross-platform accessibility, and comprehensive design features. It has become a preferred choice for many designers and design teams, from small startups to large enterprises, for creating UI/UX designs efficiently and effectively.
Best Practices
Organize your design files: Create a structured file organization system using pages, frames, and layers. Use meaningful names for your pages and frames, and group related elements together in layers. This will make it easier for developers to navigate and understand your design files.
Use styles and components: Utilize Figma's styles and components feature to maintain design consistency and make it easier to update multiple instances of the same element. Create a style guide with reusable styles and components for typography, colors, buttons, icons, and other UI elements. This will ensure that developers have access to the correct design specifications.P
Document design decisions: Include annotations, notes, or comments to explain the rationale behind certain design decisions. This information will provide developers with context and help them understand the purpose and functionality of specific elements or interactions.
Generate design specs: Figma allows you to generate design specs automatically, which provide detailed measurements, spacing, colors, and assets. Ensure that all the necessary information for development is included in the design specs. Developers can access these specs directly within Figma or export them as PDFs or other formats.
Provide interactive prototypes: Create interactive prototypes in Figma to demonstrate the flow and functionality of your designs. This allows developers to better understand the user experience and interactions. Use Figma's prototyping features to link screens together, define interactions, and add animations.
Collaborate effectively: Use Figma's collaboration features to work together with developers. Share design files and prototypes with the development team and gather their feedback. Encourage communication and address any questions or concerns they may have.
Keep designs up to date: As your designs evolve, make sure to keep your Figma files updated. If any changes or iterations are made, communicate them clearly to the developers. This will help avoid confusion and ensure that everyone is working with the latest design version.
Use developer-friendly tools: Figma integrates with various developer-friendly tools like Zeplin, Avocode, and others. Explore these integrations to streamline the design handoff process. These tools provide developers with direct access to design assets, specifications, and code snippets.
By following these tips, you can enhance the efficiency and clarity of your design handoff process using Figma.
Design handoff is a crucial phase in the design process, where designers transfer their work to developers for implementation. Figma is a popular design tool that facilitates collaboration between designers and developers.
Here are step-by-step instructions for a design handoff using Figma:
1. Organize Your Figma File:
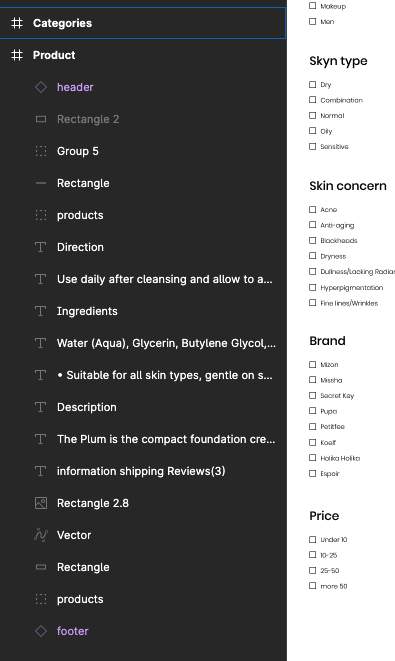
- Group and name layers logically.
- Use frames to organize different sections of your design.
- Create separate pages for different screens or states.

Figma layer panel
2. Set Design Specifications:
- Use Figma's "Design" tab to set specifications for elements.
- Specify colors, typography, and spacing.
3. Create Design Components:
- Turn design elements into components for consistency.
- Use Figma's "Components" feature to create reusable UI elements.
4. Prepare Assets:
- Export assets at the required resolutions.
- Create separate export slices for icons, images, and other assets.
5. Generate Design Specs:
- Use Figma's "Inspect" feature to generate design specs.
- Specify measurements, colors, and export assets.
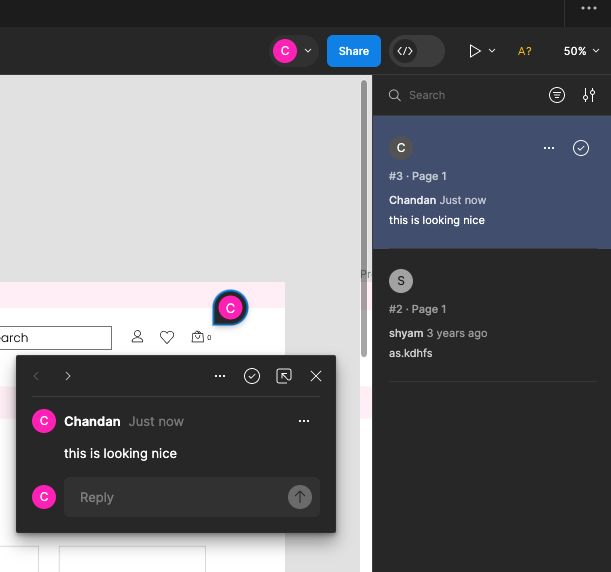
6. Add Comments and Annotations:
- Use Figma's commenting feature to provide additional context.
- Add annotations to highlight specific details.
7. Create Prototypes:
- If applicable, create interactive prototypes to showcase user flows.
- Link screens together and set interactions using Figma's prototyping features.
8. Share Figma File:
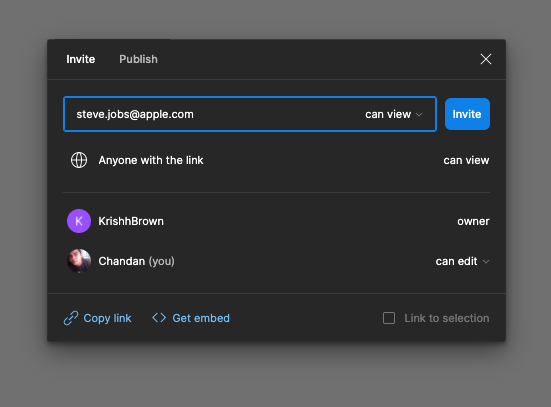
- Share the Figma file with developers using the "Share" option.
- Provide view or edit access based on the team's needs.

Figma share tool
9. Collaborate in Real-Time:
- Encourage developers to ask questions or seek clarification directly in Figma.
- Use Figma's real-time collaboration features for seamless communication.
10. Version Control:
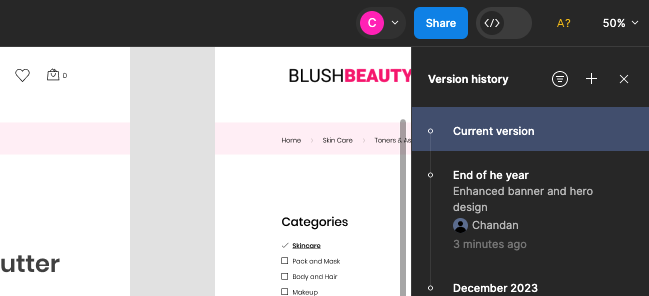
- Leverage Figma's version history to track changes. Save your design to Version History and you can access this from File > Show Version History
- Communicate any significant updates to the development team.

Figma Version History
11. Consider Developer Handoff Tools:
- Explore third-party tools like Zeplin or Avocode for more detailed design-to-code handoff.
- You can also use Figma's built-in Dev Mode which is like a browser inspector for your design file, and it brings design concepts—shapes, layers, and groups—closer to developer concepts like code, icons, and tokens.
12. Provide User Flows and Interactions:
- Clearly define user flows and interactions using Figma prototypes.
- Highlight any animations or dynamic elements.
13. Conduct a Handoff Meeting:
- Schedule a meeting to go over the design with the development team.
- Address any questions or concerns and ensure clarity on the design intent.
14. Collect Feedback:
- Encourage developers to provide feedback on the design.
- Iterate on the design based on developer input if necessary.

Commenting and adding feedback in Figma file.
15. Document Design Guidelines:
- Create and share a document outlining design guidelines and best practices.
- Include information on responsive design if applicable.
16. Extend your workflow with VS Code Extension
With the VS Code extension you can bring the power of Dev Mode into your code editor to review designs, see notifications and comments, and stay on top of changes without ever having to leave your coding environment.
The VS Code extension also autocompletes code based on the design you’re inspecting, helping you work that much faster.
By following these steps, you can streamline the design handoff process using Figma and enhance collaboration between designers and developers.








Comments