
Learning the basics of becoming WordPress Developer in 2021
WordPress is an open source software you can use to create a beautiful website or a blog/journal. It is a Content Management System (CMS) which features a plugin architecture and a template system which is referred to as Themes within WordPress.
WordPress is a factory that makes webpages
is a core analogy designed to clarify the functions of WordPress, according to Wikipedia article. Adding furthermore to it's overview, WordPress
stores content and enables a user to create and publish webpages, requiring nothing beyond a domain and a hosting service. WordPress has a web template system using a template processor. Its architecture is a front controller, routing all requests for non-static URIs to a single PHP file which parses the URI and identifies the target page. This allows support for more human-readable permalinks.
WordPress is used by 39.5% of all websites in 2021, and thus a noteworthy demand for good number of WordPress developers is growing at a rapid speed everyday. So how do you stand out as an experienced WordPress expert among novice developers? In this article, I have compiled the steps to enhance the level of skills you need to make a lasting impression in WordPress job interviews or with interviewers, and perhaps increase the chances of getting hired significantly.
The following steps are extracted from the Q&A section of an amazing article posted on Toptal.
Setting up a custom theme
In this step, we will see
- how to setup a new custom theme
- the naming convention used for the minimum required files
- how WordPress recognizes a new theme
In the wp-content/themes/ directory, create and name a new folder. Use lower case without spaces. You need to put the following five files in the folder: style.css, functions.php, index.php, header.php and footer.php. You can further customize the theme with other custom files later.
The formation of the style.css file header is a part of the base theme settings. The beginning of thestyle.css should be commented as follows:
WordPress’s core will recognize your folder as the new theme with the help of style.css file and the commented header inside the file as shown above.
If you want to create a child theme, then you will need to add another line to indicate the base theme.Template: twentynineteen
Where twentynineteen is the name of the main (parent) folder theme. Look at the example below.
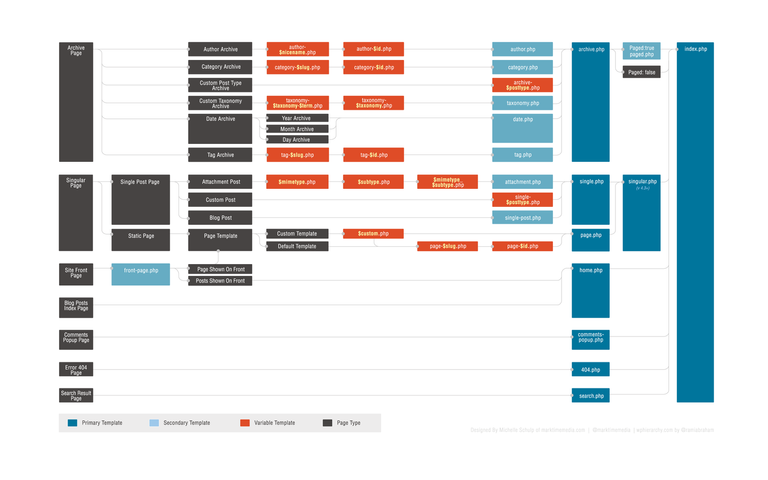
How WordPress generates a page
WordPress analyzes the request entered in the URL bar and makes a global object $wp_query based on the request in the URL. Then WordPress loads other files like header.php, footer.php, and sidebar.php with the help of its functions.
The below diagram shows Wordpress Template Hierarchy which defines the process and file that will output the content of the current query.
Basic semantics and principles of a creating a good WordPress theme
Best practices and recommended principles compiled by Toptal
1. The function wp_head() must be in the header.php file.
2. The function that operates classes, must be in the header.php file, inside the body tag as shown below:
3. The function wp_footer() must be in the footer.php file.
4. If you have a repeating functionality, this code must be put into separate function, and this function must be added to the functions.php file.
5. In all files, except header.php and the footer.php, the number of opening HTML tags must be equal to the number of closing tags.
6. If the file contains duplicate pieces of HTML code, it is better to unite them in a single file, put it in a theme subfolder, which can be named blocks or whatever you need, connect this piece of code, and call the function as show below:
7. File index.php is the final file to process the request, so it needs to have the main loop minus any queries. That means it will be impossible to alter the main loop in index.php.
8. All the theme settings must be in the functions.php file: actions, filters, custom functions, and custom classes. Although classes and functions may be located in different files, and be connected to the main functions.php, or be placed in a separate plugin.
9. The code should not contain commented code. Commenting as a description is allowed, but code chunks that have been used in the design, should be removed.
10. Code in the files should be structured with the aid of indents.
11. Themes must be validated by the W3C Standards.
12. The theme should work without exterior plugins. For example, if we use the WP-PageNavi plugin, you must write the following:
13. If the code uses functions or plugins classes, make sure the function or class exists:
14. For direct requests to the database, you must use the class $wpdb and its methods.
15. If you use the form and need to create an options page admin panel, you must use wp_nonce_field(), and on the server side check this field and action:
16. If some files are not used, remove them from theme folder. If a client doesn’t need to use “search” on his site, remove searchform.php from the theme folder.
17. Functions that begin with the _ must only be written in the loop. And in the loop, if possible, use the functions started with the _ for presenting display fields.
Creating a custom page template
Create a separate folder for custom page templates and avoid mixing custom templates with existing WordPress templates. After you have placed the custom template file in the folder, place the following code at the beginning of the file:
Including the custom CSS and JavaScript files into your theme or plugin correctly
You can use <link> or <script> tags, but the correct way is to connect them in the functions.php file. You need to add action to wp_enqueue_scripts, and our action is to connect JavaScript and CSS files as follows:
Making a custom menu and displaying that menu on the page
Select the location for the menu in the functions.php
And display the menu in that location with the following code:
To create a custom menu, follow the steps below:
And to display the menu, add another parameter walker:
Creating Custom Post Types
An example below to create a custom post type which are created at the action init
Note: you need to create action and name it register_post_type() in function with the desired set of parameters.
Get posts from custom post type and custom taxonomy
An example below with a post type Team and taxonomy Department and Managers in custom taxonomy:
The above example displays all the managers.
Conclusion
The above article is the beginning of the journey to becoming a great WordPress developer. The content of this blog post is extracted from an amazing guide for hiring WordPress Developers created by Toptal named "How to Hire a Great WordPress Developer". In this WordPress Hiring Guide, Toptal covers the most important questions and answers that will help you determine whether your candidates are suitable for your hiring needs.









Comments